
さて、ホームページを作ると言ったものの、何をすればいいのやら…
まねるところからすべては始まる

僕は無料テーマ「Cocoon」を使っています。そこで検索をしてみると…けっこう出てきますね。

参考にさせていただいたのはこちらのページです。
https://wakuwaku-keigo.com/cocoon-top-page/
なんとHTMLのコピペが可能!まねることは学ぶことです。さっそくコピペしてみます。
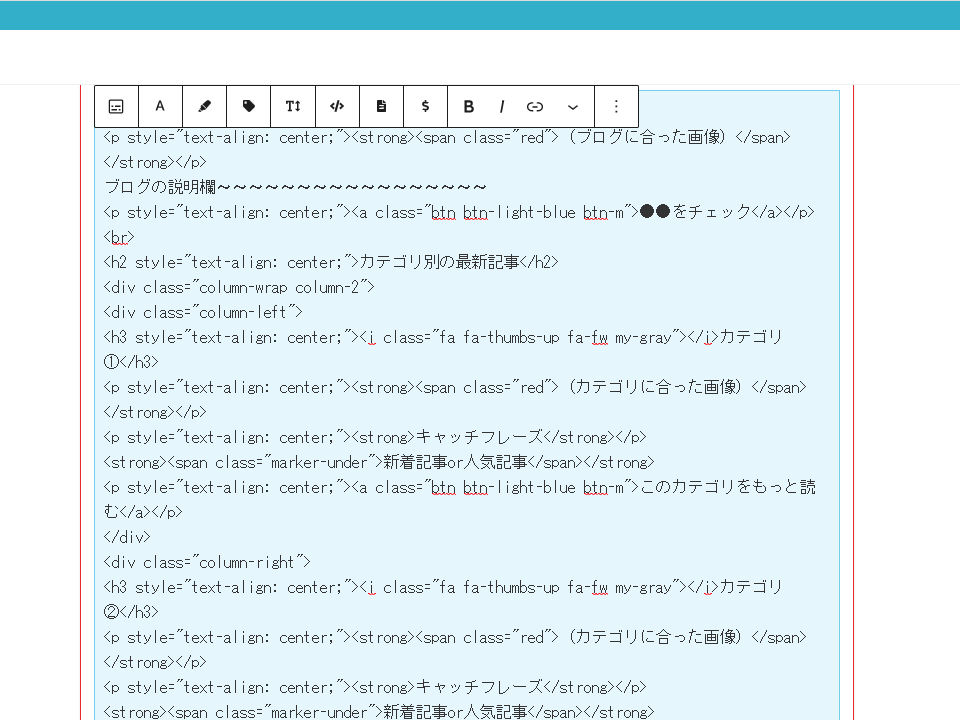
さっそくコピーして…
固定ページの新規作成を開いて…
えい

あれ?思ってたんと違う…。
…
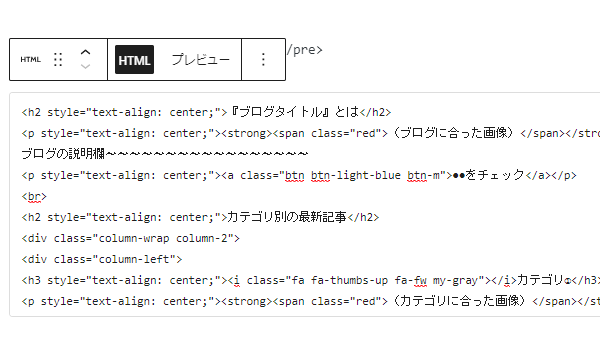
ああ、カスタムHTMLに張り付ければいいのか!

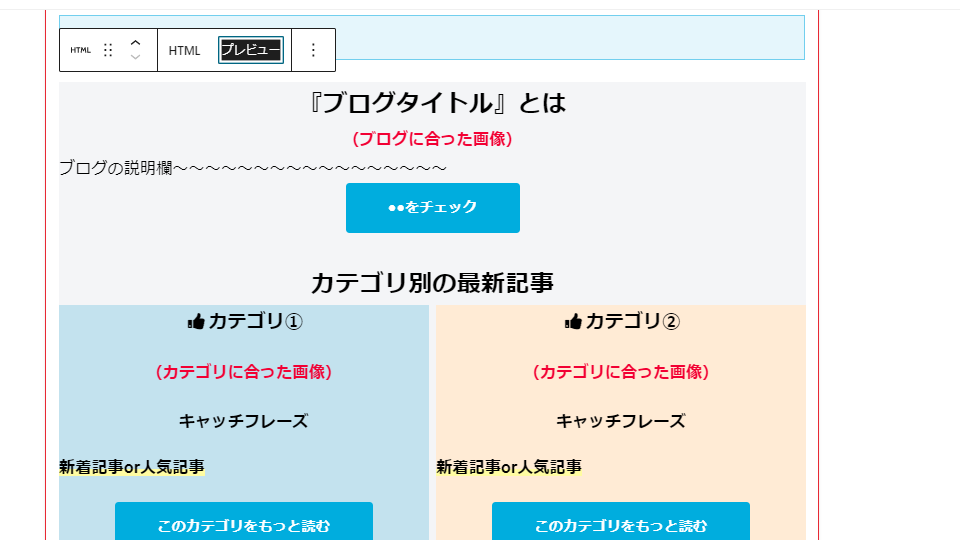
こうして…プレビューに切り替えると…

よっし!なんかイケそうな気がする!
しかしこのHTMLを作った人、ホントすごいな…。絶対理解できる気がしません。
ちなみに。
HTML (Hypertext Markup Language、ハイパーテキスト・マークアップ・ランゲージ)は、 Web サイトのコンテンツに構造を指定するために使うコードです。具体的に言うと、構造というのは、段落や箇条書きのリスト、画像、テーブルなどのようなものです。
(https://developer.mozilla.org/ja/docs/Learn/Getting_started_with_the_web/HTML_basics)より
うーん、さっぱりわかりません(笑)HTMLはプログラミング言語ではないようですから、厳密にはこれはプログラミング教育とは関係ないのでしょう…でも、パソコンをただのブラックボックスとしてではなく、少しその構造に踏み込んでいるという点では似通うものがありそうです。
これを機に、少しずつ勉強していこうと思います。ひとまず第一回目はここまでです!


 https://hanmenkyousi.com/miryokutekinakyouin/
https://hanmenkyousi.com/miryokutekinakyouin/







コメント